Our Works
A few selection of websites developed for clients and employers- Employers
- Clients

Wordpress
Classic Templating
Gravity Form
Google Tag Manager
WP Engine
ACF Pro
WooCommerce
Yoast
Cloudflare

Wordpress
Classic Templating
Gravity Form
Google Tag Manager
WP Engine
ACF
Perfmatters
Cloudflare

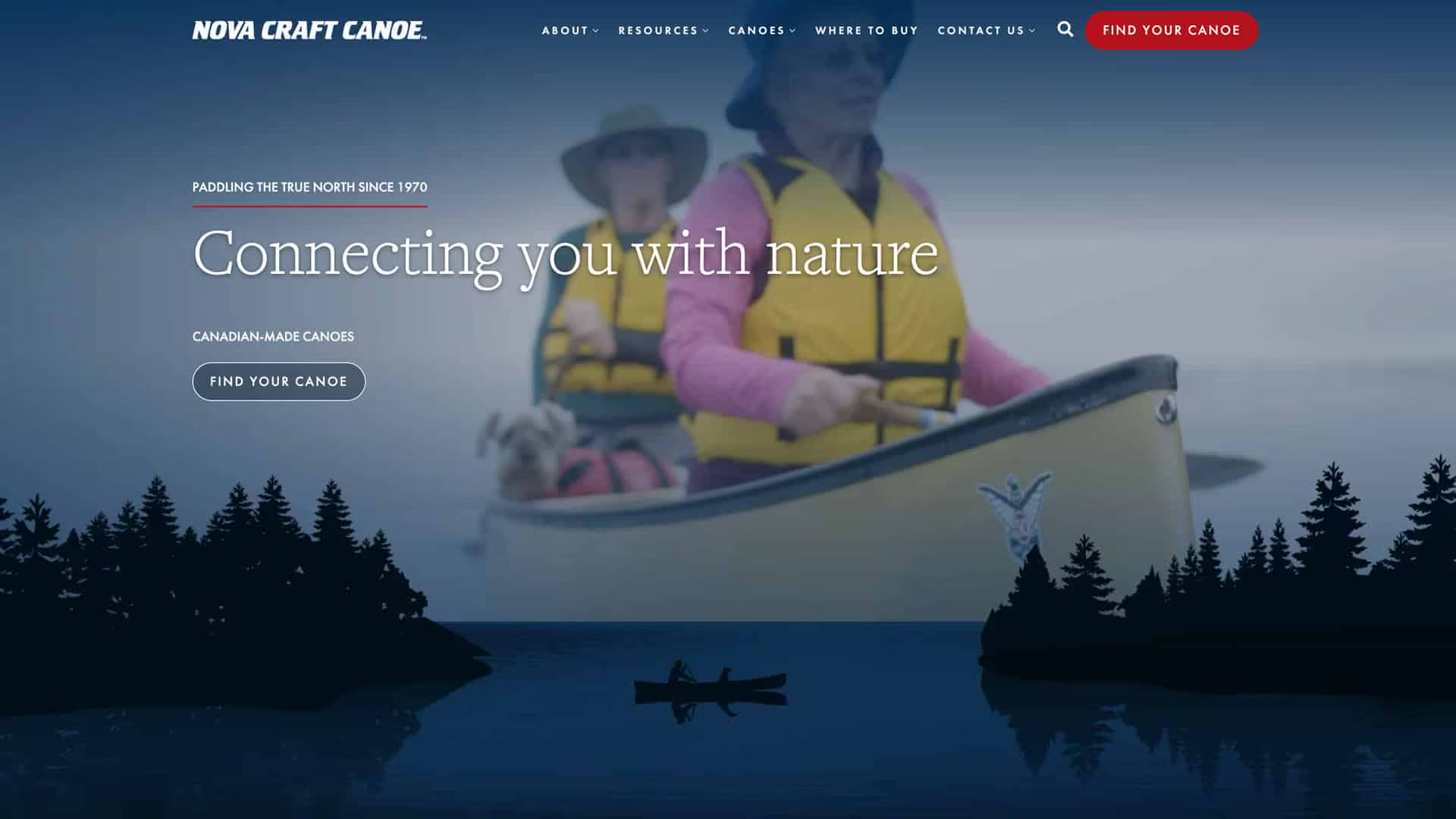
Wordpress
Classic Templating & Block editor
Gravity Form
Google Tag Manager
Kinsta
ACF
Yoast
Cloudflare
MetaSlider

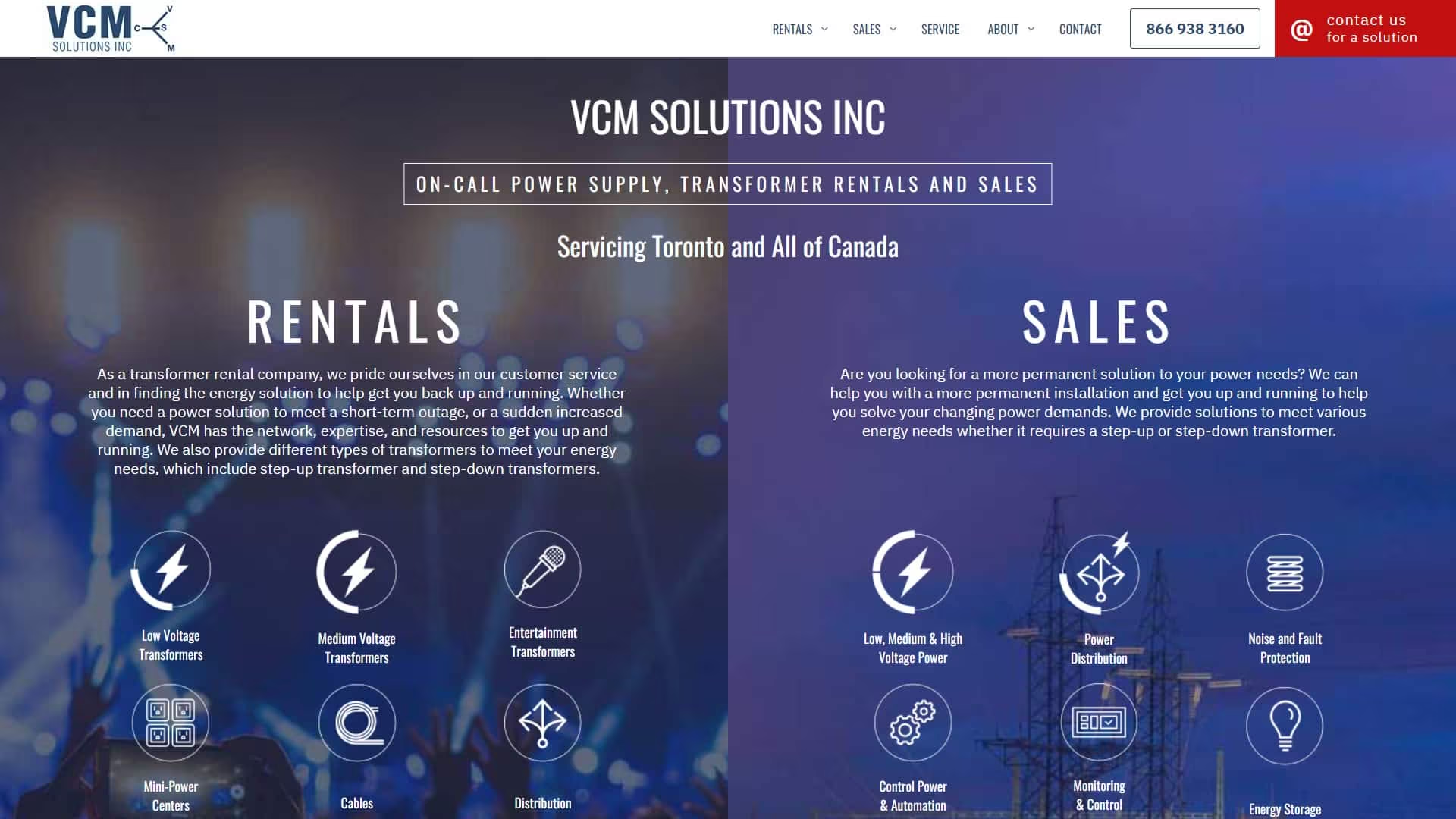
Wordpress
Classic Templating & Block Editor
Gravity Form
Google Tag Manager
Cloudflare
ACF

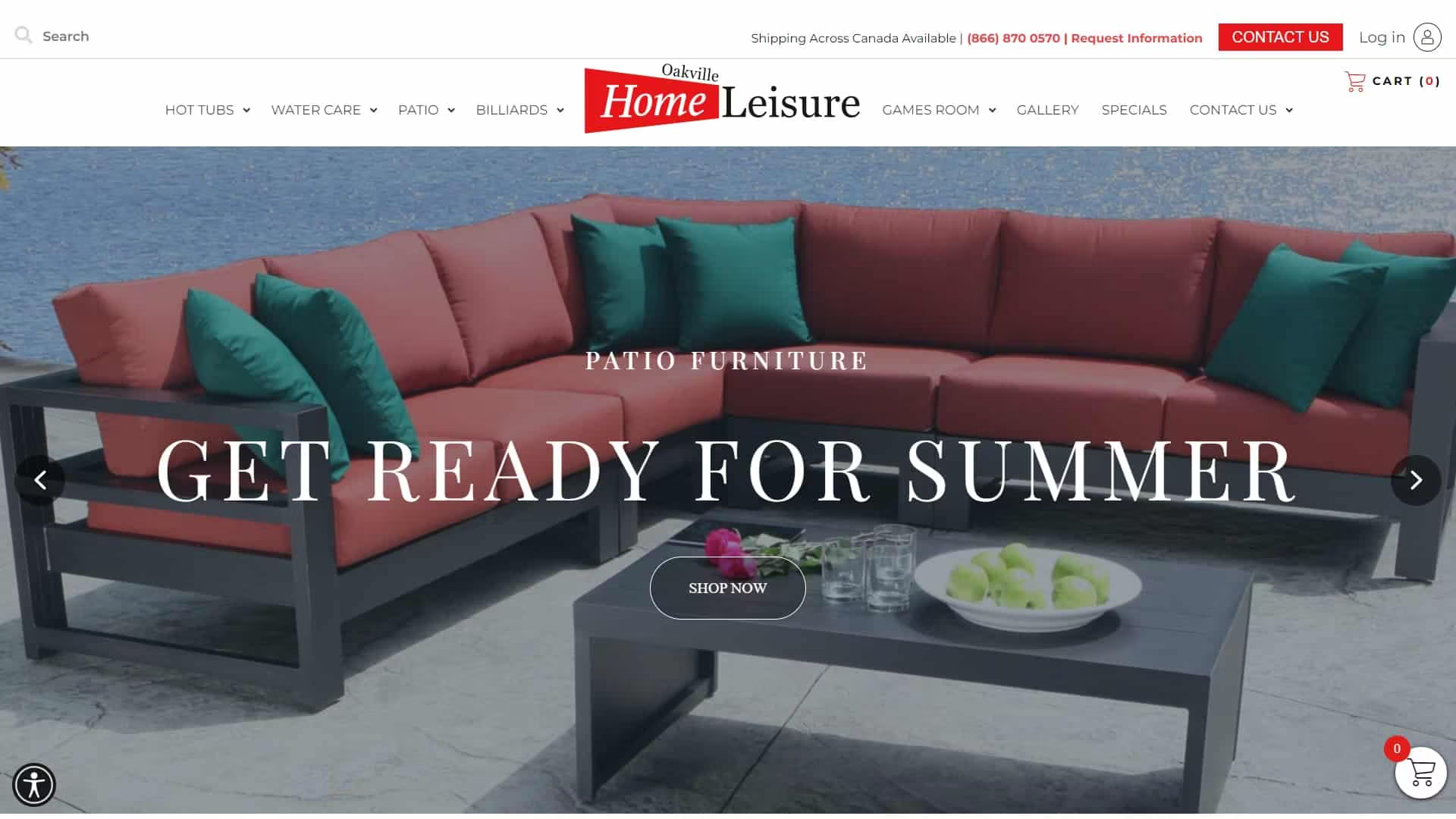
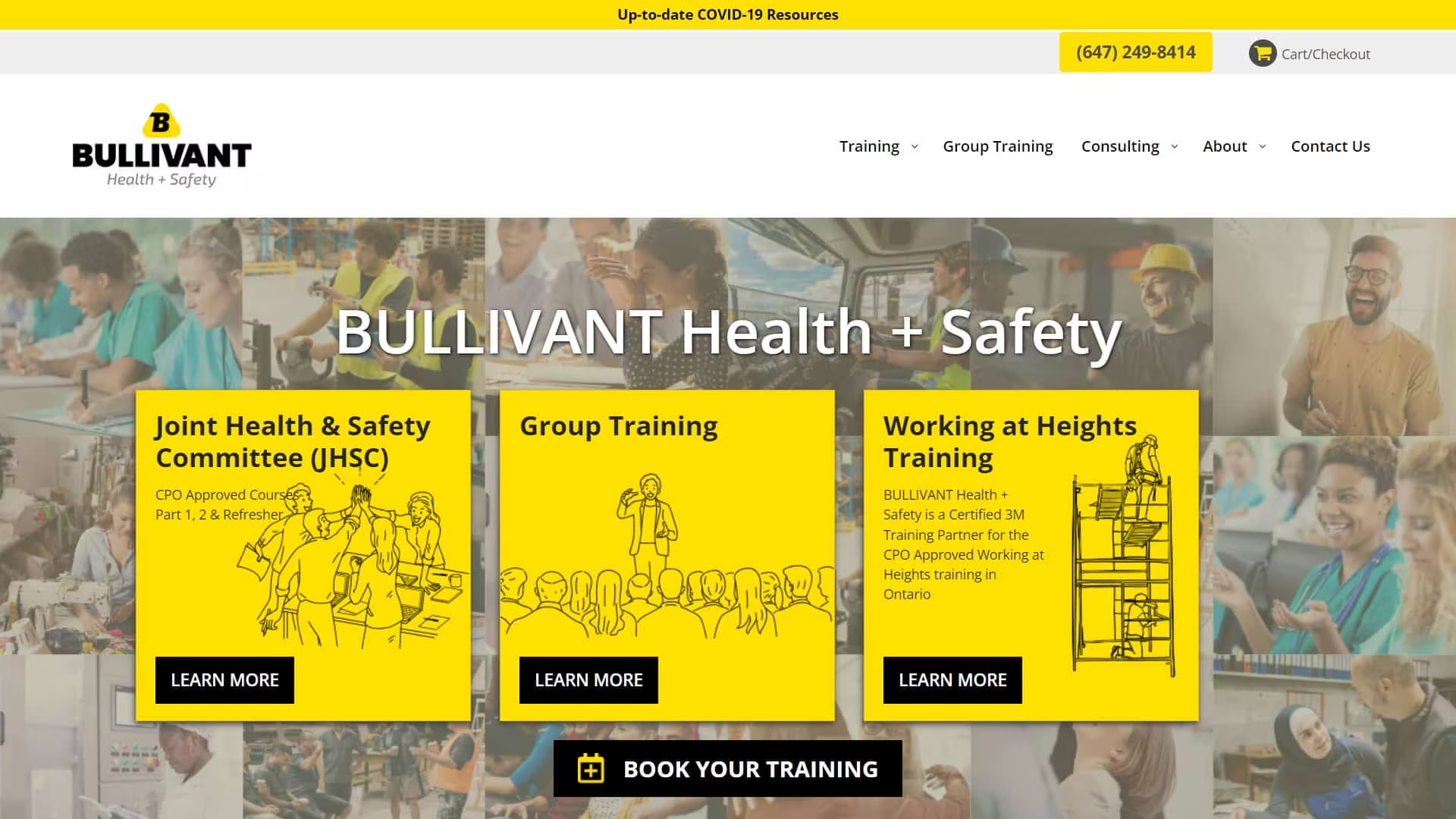
Wordpress
Classic Templating
Gravity Form
Google Tag Manager
WP Engine
WP Rocket
woocommerce
Cloudflare
Yoast

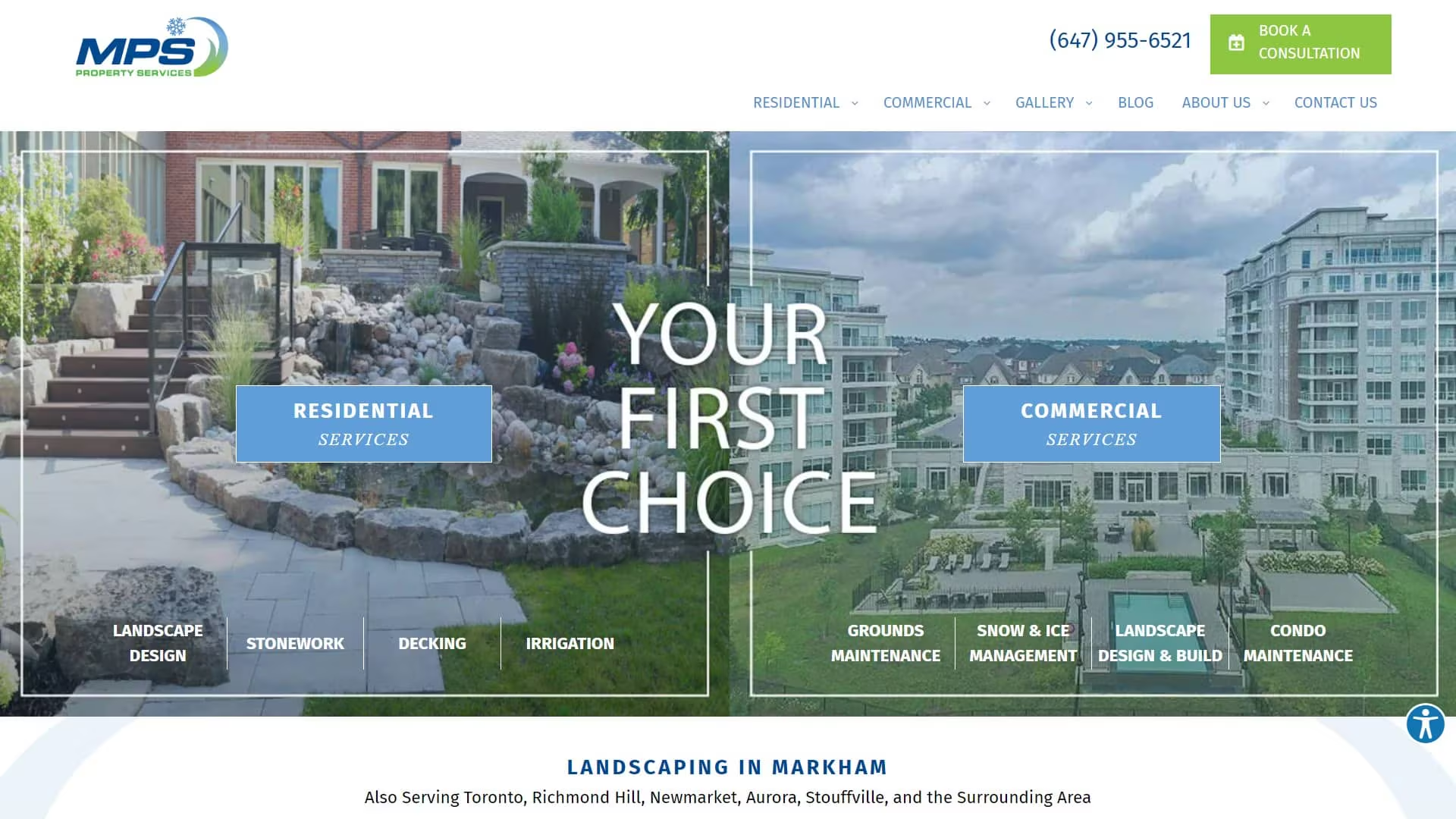
Wordpress
Classic Templating & Elementor
Gravity FormGoogle Tag Manager WP EngineACF ProCloudflareYoast

Wordpress
Classic Templating & Classic Editor
Gravity FormGoogle Tag Manager WP Engine ACF ProCloudflareYoastWooCommerce

Wordpress
Classic Templating & Classic Editor
Gravity FormGoogle Tag Manager WP EngineCloudflareYoast

Wordpress
Block editor & Classic Template
Gravity FormGoogle Tag Manager WP Engine WooCommerce Cloudflare



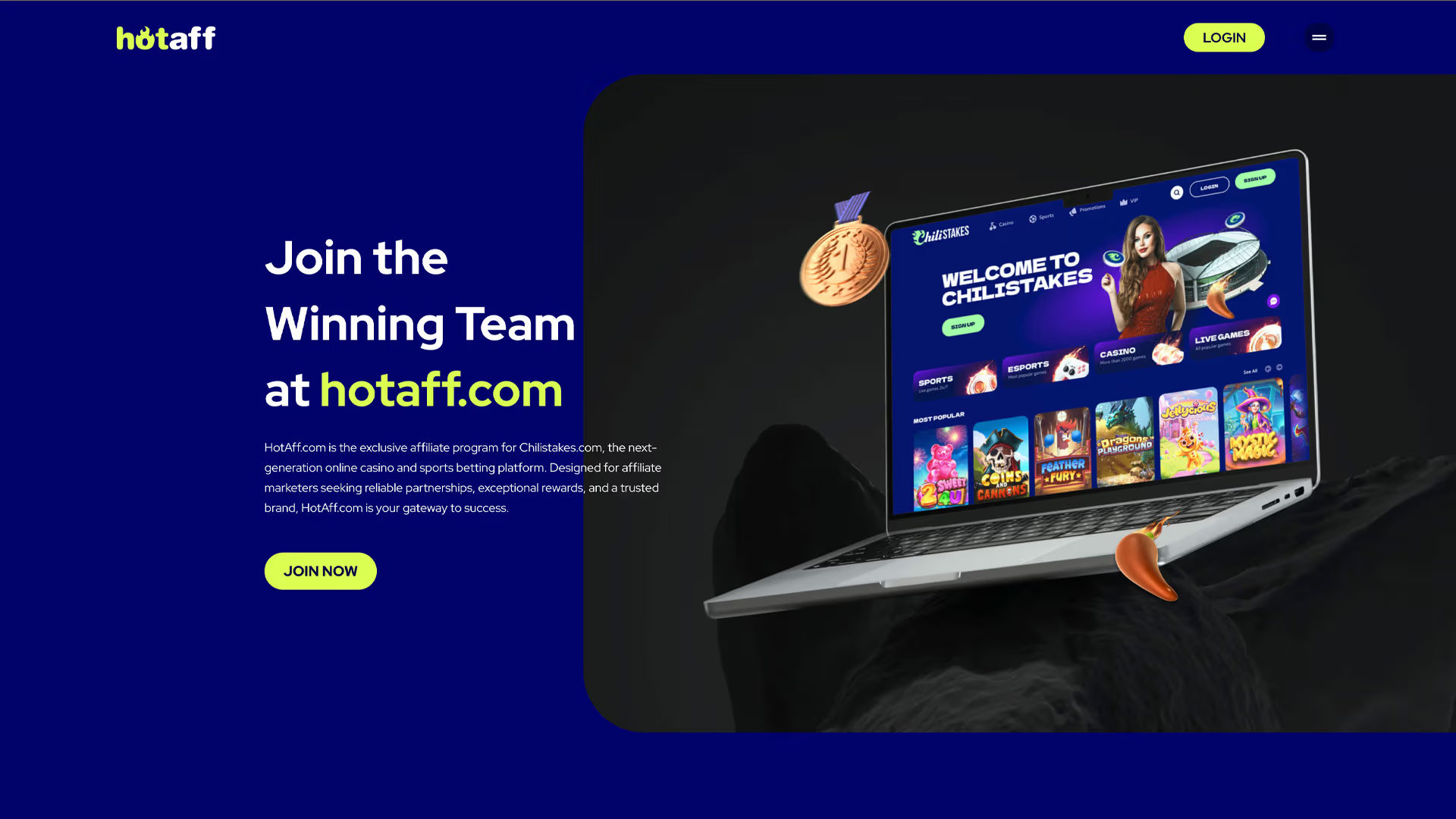
Wordpress
Elementor & Classic Template
CF 7Google Tag ManagerElementor RankMath PubSubSite kit

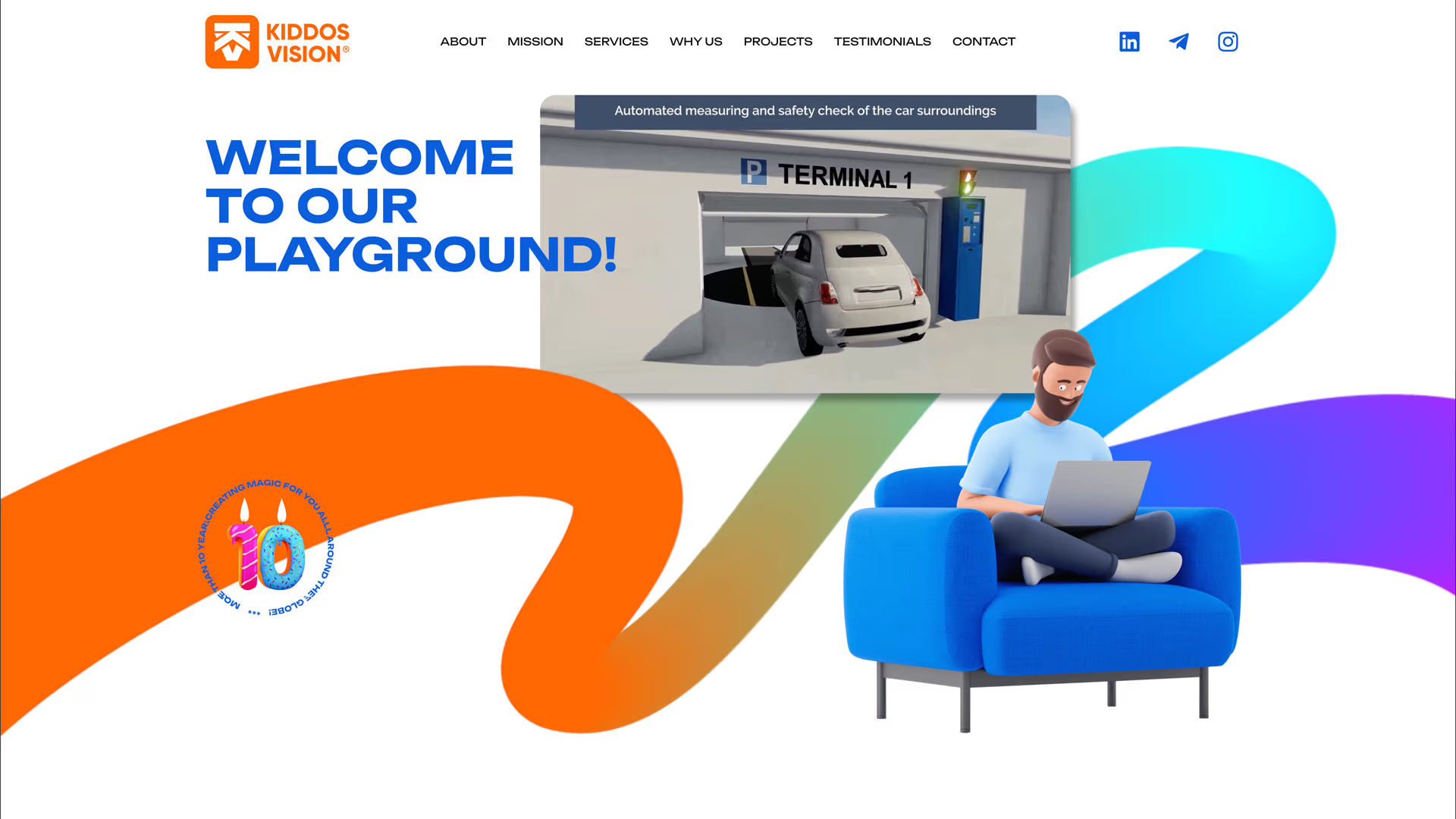
Wordpress
Elementor & Astra Template
CF 7
Elementor
Swiper
Gutenburg
Astra
Yoast
JetPack

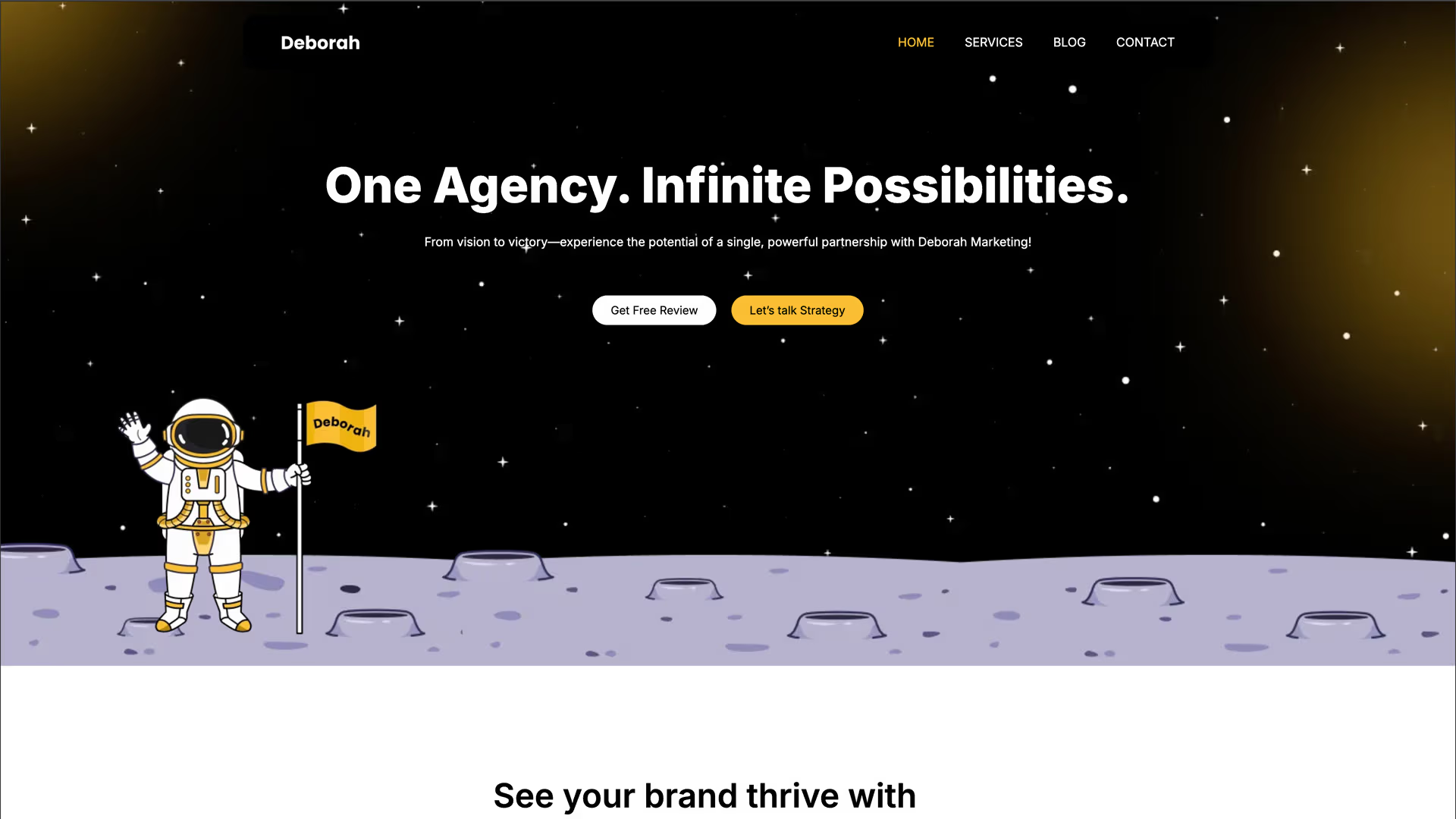
Wordpress
Elementor & Astra Template
CF 7
Elementor
Site Ground
Swiper
Elementskit
Yoast




Wordpress
Block editor & Classic Template
Gravity FormGoogle Tag Manager WP Engine WooCommerce Cloudflare